Summary
This blog post has provided you with a comprehensive overview of the Adobe InDesign for web design workflow. In this post, we have discussed the website design workflow and explored the features and functionalities that can be harnessed to optimize your processes.
Efficiency and productivity are essential elements of a successful web design workflow. With the right tools and techniques, designers can streamline their processes and deliver high-quality websites promptly. One such tool that can significantly enhance your web design workflow is Adobe InDesign. While primarily known for its print design capabilities, InDesign offers numerous features and functionalities that can be harnessed to optimize your web design process. In this blog post, we will explore how you can leverage InDesign to streamline your web design workflow and create stunning websites with ease.
Table of Contents:
- Understanding the Website Design Workflow
- Best Practices for InDesign Workflow Efficiency
- Planning and Wireframing
- Designing and Prototyping
- Efficient Content Creation
- Streamlined Collaboration
- Exporting and Handoff
- Conclusion
Understanding the Website Design Workflow
Before diving into the specifics of InDesign for web design, it’s essential to have a solid understanding of the website design workflow. A typical website design process involves several stages, including research & planning, wireframing, design, content creation, collaboration, and exporting. InDesign can effectively streamline each of these stages, making your workflow more efficient and productive.
a) Research and Planning: This phase involves understanding the client’s requirements, target audience, and project goals. It includes conducting market research, creating user personas, and defining the website’s structure.
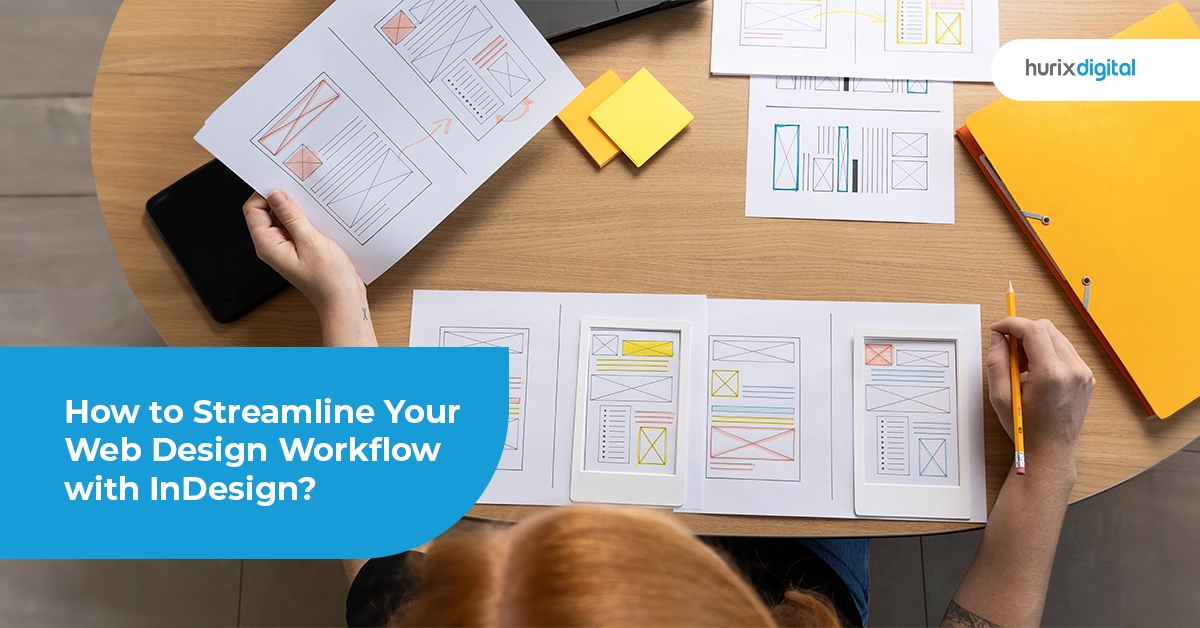
b) Wireframing: Wireframes are simplified visual representations of the website’s layout and design. They help in organizing content, determining navigation, and ensuring a smooth user experience.
c) Design and Mockup: This stage focuses on the visual aspect of the website, including color schemes, typography, and imagery. Mockups provide a comprehensive representation of the final design.
d) Prototyping: Prototypes are interactive models of the website that allow users to navigate through its different pages. They help in testing usability, identifying design flaws, and gathering feedback.
e) Development: This phase involves converting the design into a fully functional website using HTML, CSS, and other coding languages.
f) Testing and Launch: The website is thoroughly tested across various browsers and devices to ensure compatibility and optimal performance. Once approved, it is deployed and made live.
Also Read: Tips for Designing Math Books with InDesign: From Concept to Creation
Best Practices for InDesign Workflow Efficiency
To further enhance your web design workflow with InDesign, consider the following best practices:
a) Utilize Libraries: InDesign’s Libraries feature allows designers to store and organize frequently used assets, such as logos, icons, and styles. By creating a library specific to your web design projects, you can quickly access and apply consistent elements across different layouts.
b) Custom Workspaces: Tailor InDesign’s interface to your specific needs by creating custom workspaces. It allows you to declutter the interface, keeping only the essential panels and tools visible. Customizing keyboard shortcuts can also speed up your workflow.
c) Use Styles and Master Pages: By utilizing paragraph and character styles, you can ensure consistent formatting throughout your web design. Similarly, setting up master pages with headers, footers, and navigation elements can save time by automatically applying them to multiple pages.
d) Automate Repetitive Tasks: InDesign’s scripting capabilities can be leveraged to automate repetitive tasks, such as resizing and exporting images, applying formatting, or generating placeholder content. Custom scripts or pre-built ones from the InDesign community can help you save valuable time.
Planning and Wireframing
A well-structured web design workflow begins with proper planning and wireframing. InDesign’s versatile layout options and precise control over typography make it an ideal tool for creating wireframes. Utilize InDesign’s grid system and drawing tools to lay out the basic structure of your website, including headers, footers, sidebars, and content areas. With InDesign’s intuitive interface, you can easily experiment with different design ideas and iterate on your wireframes before moving forward.
Designing and Prototyping
Once your wireframes are selected, it’s time to bring your design to life. InDesign’s extensive set of design tools enables you to create visually appealing elements for your website. Leverage InDesign’s vector graphics capabilities to design logos, icons, and other graphical elements. Its integration with Adobe Photoshop and Illustrator allows for seamless editing and manipulation of images and graphics. Furthermore, you can use InDesign’s interactive features to prototype website interactions, such as creating buttons and adding hyperlinks.
Efficient Content Creation
Content creation is a vital part of web design. With InDesign, you can import and manage text from various sources, ensuring consistency across your website. Create paragraph and character styles in InDesign to maintain a uniform look and feel throughout your site. InDesign’s advanced typographic controls allow precise formatting, ensuring readability and visual appeal. By using InDesign’s text flow options, you can easily manage large amounts of content and make quick edits without disrupting the overall design.
Streamlined Collaboration
Collaboration plays a crucial role in any design workflow. InDesign integrates with other Adobe Creative Cloud applications easily, enabling smooth collaboration between designers, content creators, and developers. InDesign’s shared libraries and cloud-based storage allow you to easily share design assets, styles, and templates with your team. It streamlines reviewing, editing, and updating designs, ensuring everyone is on the same page and reducing unnecessary back-and-forth communication.
Also Read: Making Math Books Accessible: Tips and Tricks for InDesign Designers
Exporting and Handoff
Once your design is finalized, it’s time to export and hand off your assets to developers. InDesign offers various export options to cater to different web development requirements. You can export your designs as high-resolution images or PDFs for reference or presentation purposes. For seamless integration with web development tools, export your designs as HTML or CSS files using InDesign’s Publish Online feature. This feature allows you to share interactive prototypes of your website with clients or stakeholders, providing a comprehensive view of the final design.
Conclusion
Incorporating Adobe InDesign into your web design workflow streamlines your processes, enhances collaboration, and creates visually stunning websites. From planning and wireframing to design and prototyping, InDesign offers a wide range of tools and features that cater to the needs of web designers. Its integration with other Adobe Creative Cloud applications further enhances collaboration and ensures a smooth handoff to developers. So why not leverage the power of InDesign and take your web design workflow to the next level?
Hurix Digital is a leading provider of digital content solutions, offering end-to-end services in eLearning, digital publishing, technology solutions, and much more. With a strong focus on innovation and customer-centricity, Hurix Digital empowers businesses to create engaging and impactful learning experiences.
As a leading provider of digital solutions, we combine the expertise of our talented designers with cutting-edge tools like Adobe InDesign to deliver exceptional web design services.
Contact us today to streamline your web design process and create engaging websites that captivate your audience.